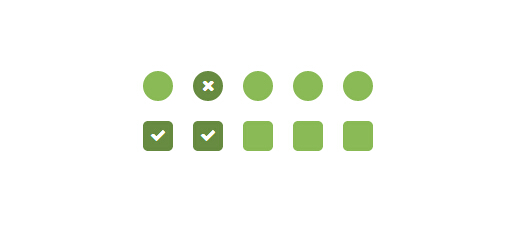
昨天为大家分享了一款,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:

实现html代码:
css3代码:
form { width: 100vw; height: 100vh; display: flex; flex-flow: column wrap; justify-content: center; align-items: center; } form .frame { display: flex; flex-flow: row nowrap; } form .frame input { display: none; } form .frame label { cursor: pointer; position: relative; width: 30px; height: 30px; margin: 10px; background: #8ABA56; transition: all 0.3s ease-in-out; font-size: 12pt; color: #FFF; -webkit-font-smoothing: antialiased; } form .frame label.radio { border-radius: 100%; } form .frame label.check { border-radius: 5px; } form .frame label .fa { position: absolute; top: 0; left: 0; right: 0; bottom: 0; opacity: 0; -webkit-transform: scale(0); transition: all 0.3s ease-in-out; line-height: 30px; text-align: center; } form .frame input:checked + label { background: #678b40; } form .frame input:checked + label .fa { opacity: 1; -webkit-transform: scale(1); } 好了。复制上面的html代码和css代码。轻松搞定一款漂亮的checkbox、radio按钮
注:本文原创文章,转载请注明原文地址: